While we offer a customization tool to personalize your company podcast landing page, you may have more advanced customization requirements. In such cases, you can utilize the "custom CSS" function to make further modifications, such as changing the font family and font size of your company podcast landing page.
How to customize the font size of the page.
How to customize the font family of the page.
If you’re still using the old podcast landing page, we recommend you switch to the new podcast landing page to enrich your users' podcast listening experience. The new organization podcast landing page boasts a modern and fresh design, improved features and capabilities, and thrilling new features.
How to customize the font size of the page.
How to customize the font size of the page.
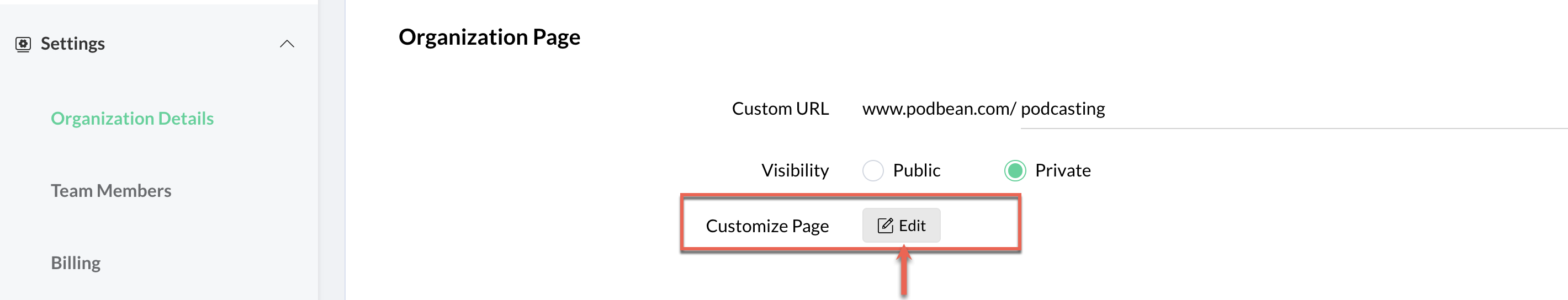
1. Log into your company dashboard, navigate to Settings>Organization Details
2. Click on Edit to customize the page.

3. On the customize page, click “Custom CSS” and enter the CSS codes.
4. Here is an example of how to customize the font size of the Organization Name.
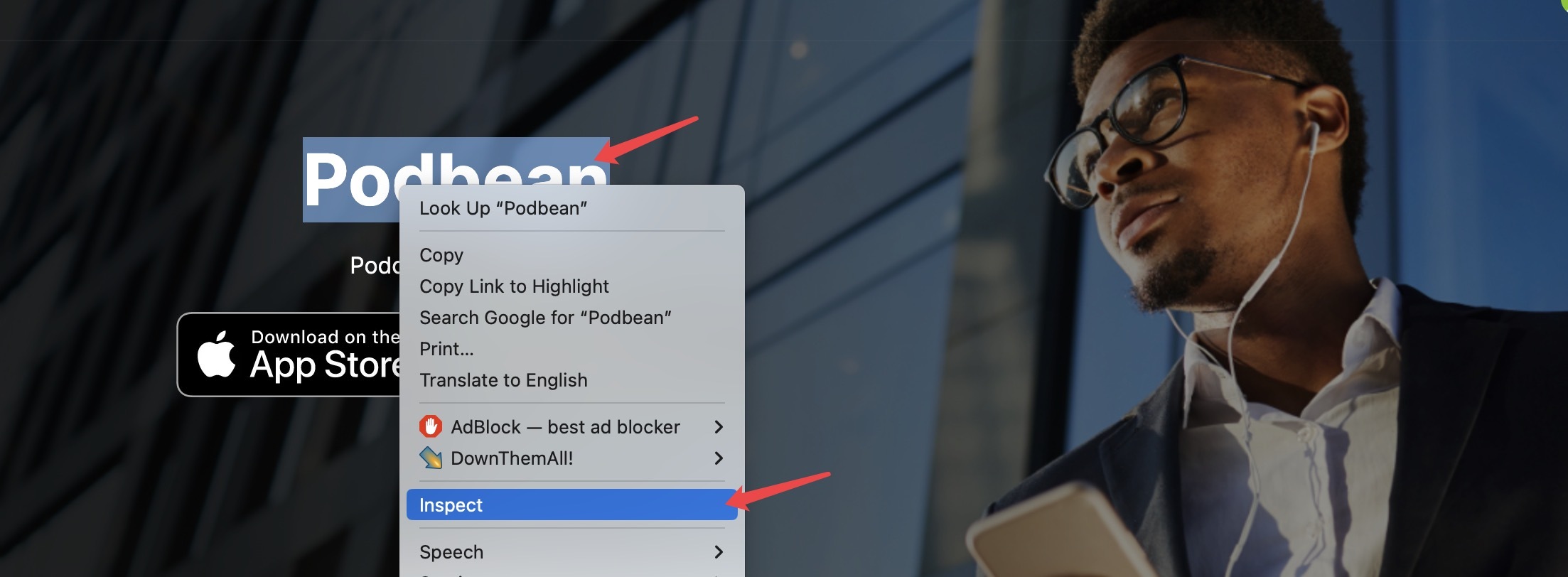
a. Go to your company podcast landing page (not in the customizing mode), put the mouse on the section(for example, the Organization Name) you want to edit, click right and "Inspect".
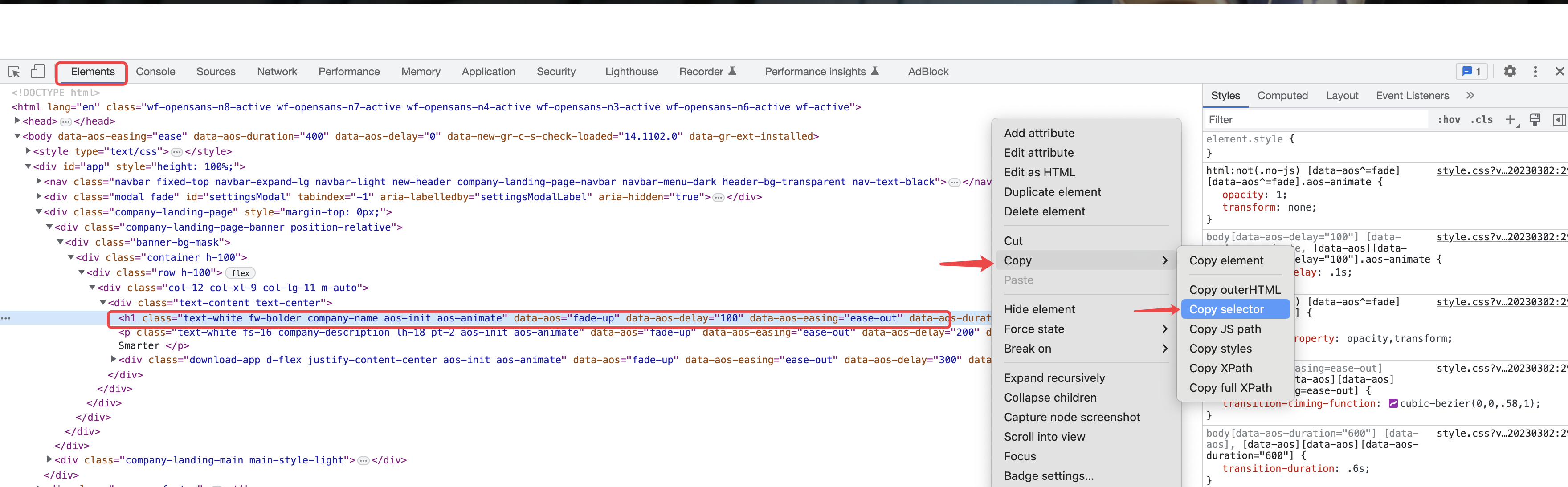
b. This will open the Develop Tool of the page, under the "Elements" tab, move your mouse on the "title" section and right-click and find “Copy”>"Copy selector“.
c. Paste the "copy selector" code into the CSS Editor box.

d. Now, it’s ready to edit. For example, if you want to make the font bigger, you can edit the code. You can see the change immediately.
Note: If the page has problems due to your CSS edits, please kindly delete the code and try again.
Don’t forget to click the “Save Now” button at the top-right corner to save all your changes.
How to customize the font family of the page.
How to customize the font family of the page.
To replace the font family(only Google fonts are supported) for the landing page, you can refer to the following steps:
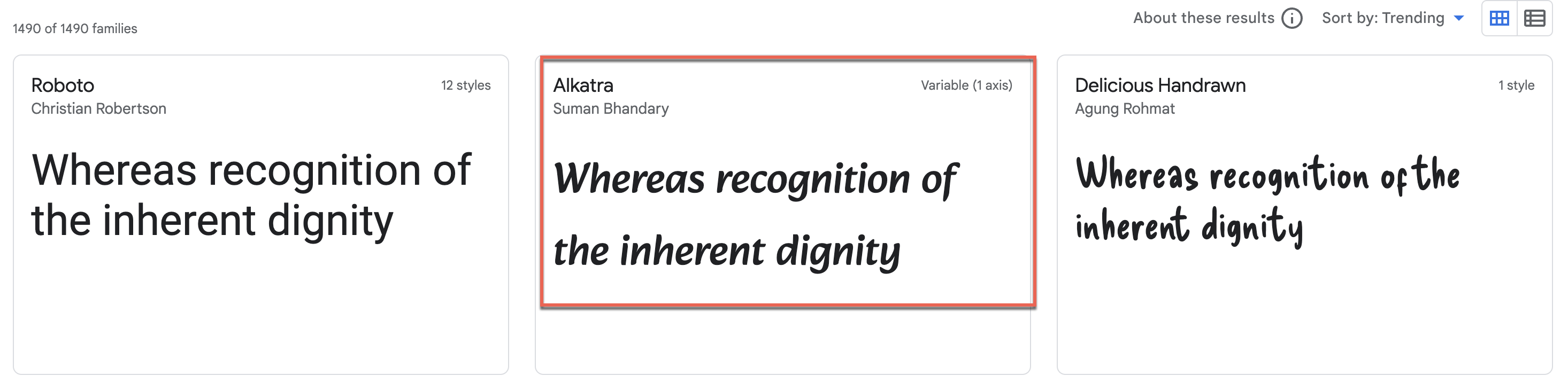
a. Go to https://fonts.google.com/ and choose the font you want, for example, Alkatra.
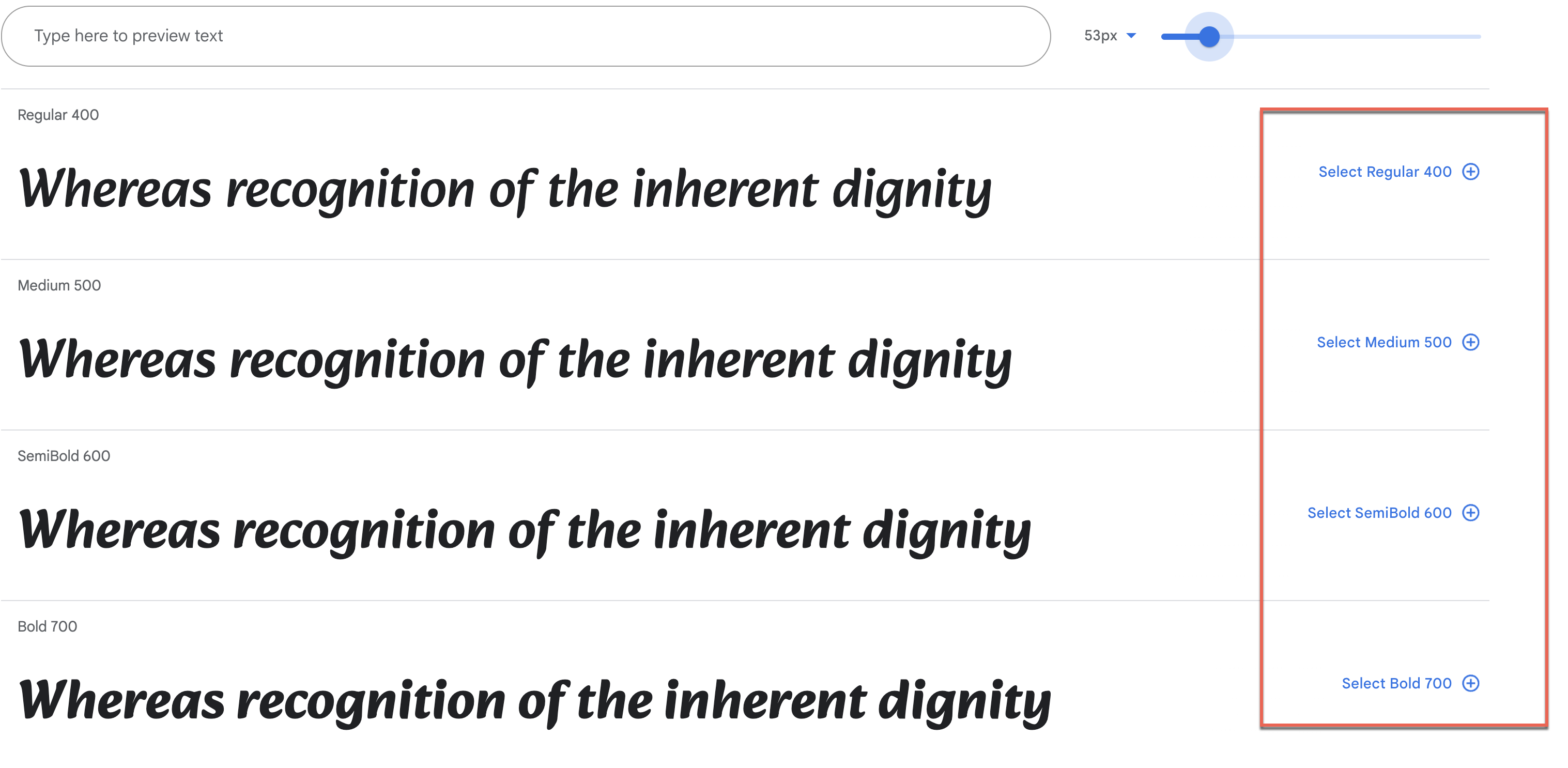
b. Select all the styles of Alkatra.

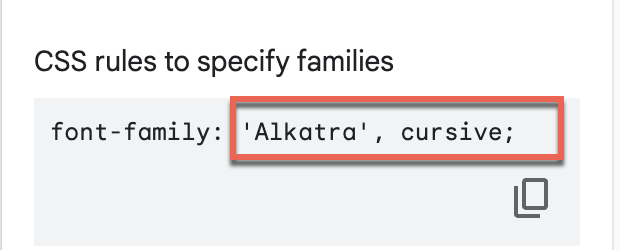
c. On the "Selected families" column located on the right-hand side, copy the href link and the name of the font for future use. The link starts with "https" and ends with "swap", such as:


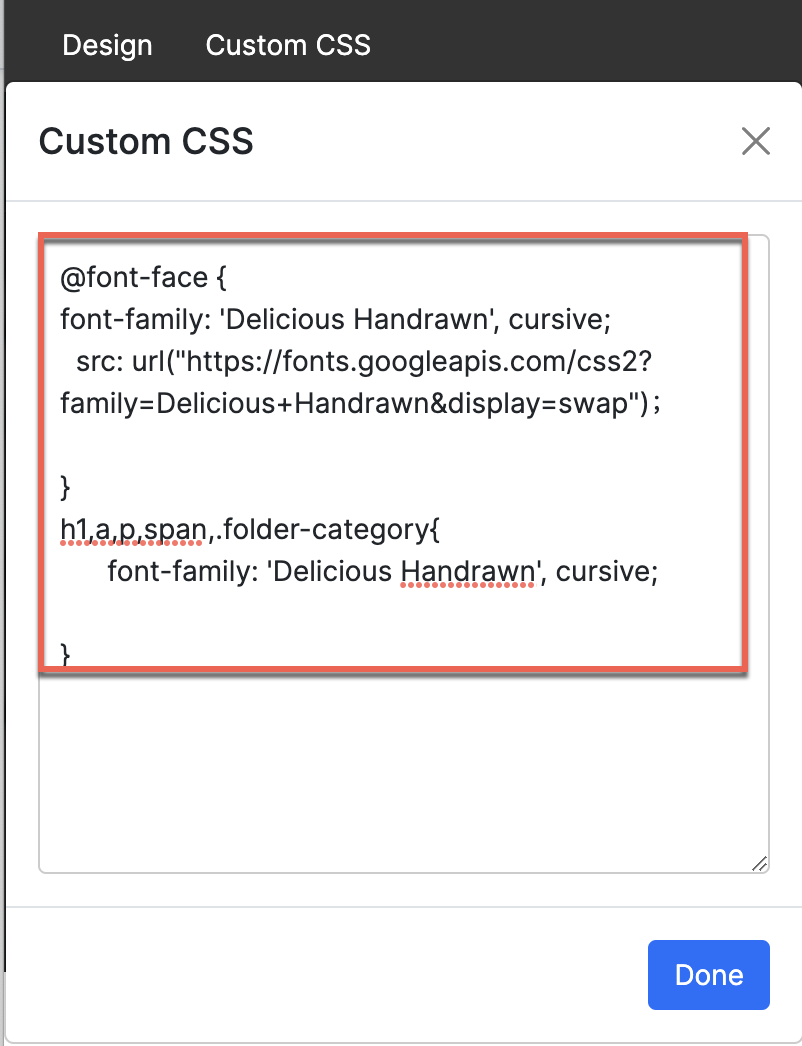
d. Go back to the theme editor of your podcast landing page, copy and paste the following code into the CSS editor.
@font-face {
font-family: 'Delicious Handrawn', cursive;
src: url("https://fonts.googleapis.com/css2?family=Delicious+Handrawn&display=swap");
}
h1,a,p,span,.folder-category{
font-family: 'Delicious Handrawn', cursive;
}
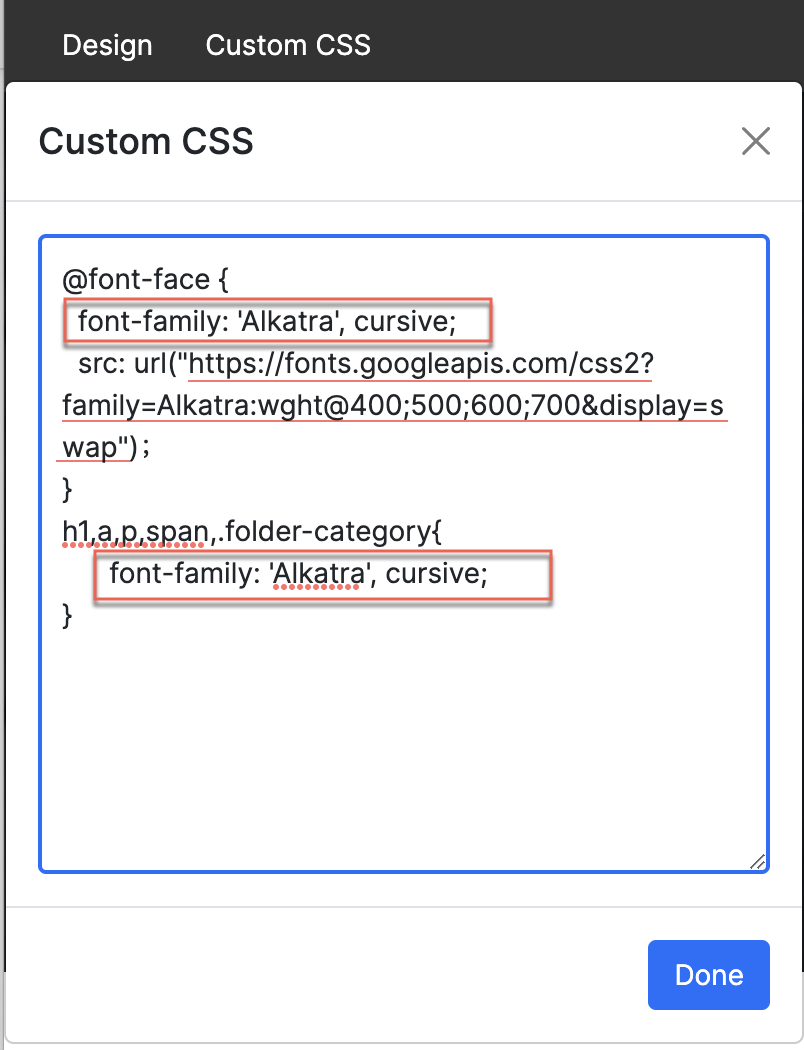
e. Replace the font link and font name part with the ones you prefer.

Note: If the page has problems due to your CSS edits, please kindly delete the code and try again.
Don’t forget to click the “Save Now” button at the top-right corner to save all your changes.
