While we offer a player tool to personalize your embeddable player, you may have more advanced customization requirements. In such cases, you can utilize the "Customize CSS" function to make further modifications, such as changing the player color.
With the Network plan or above, you can take advantage of this function to customize your single embeddable player and multi-track embeddable player.
- Log into your company dashboard and select channel
- From your Podcast Dashboard, go to "Episodes"->"Episodes List">“Share and Embed”
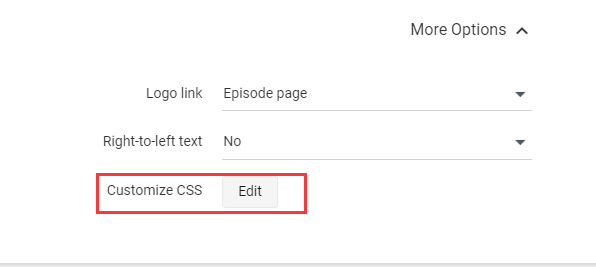
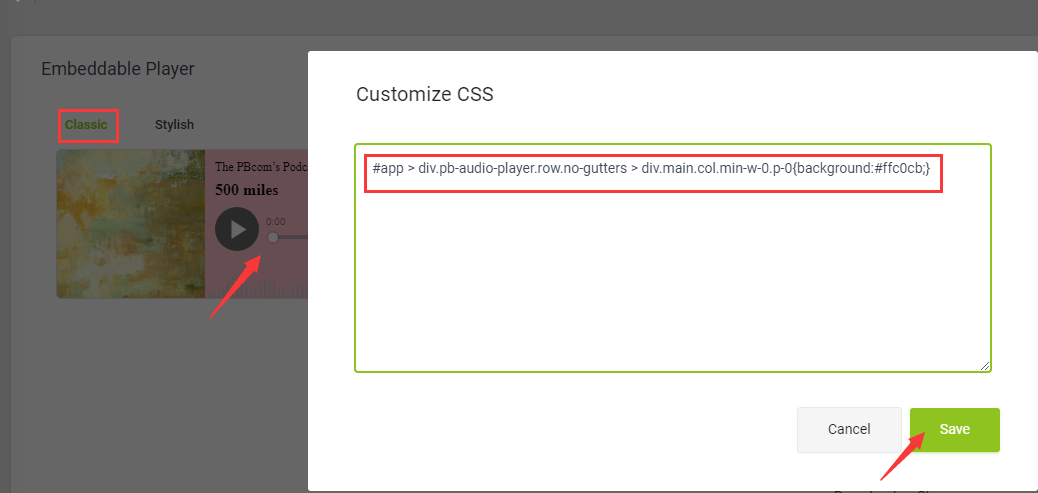
- On the player page, click “Customize CSS" under the More Options part and enter the CSS codes.

- Here is an example of how to customize the background color of the classic player.
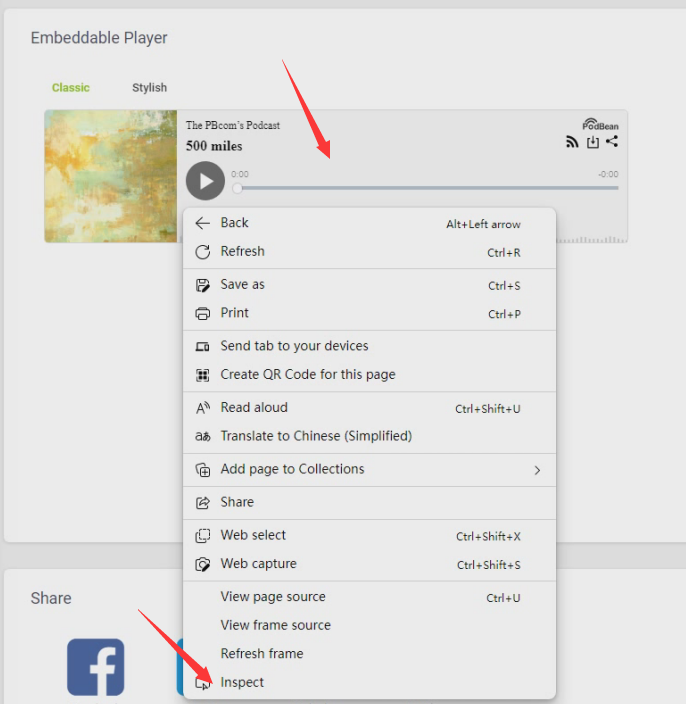
- Put the mouse on the section(for example, the player background) you want to edit, click right and "Inspect".

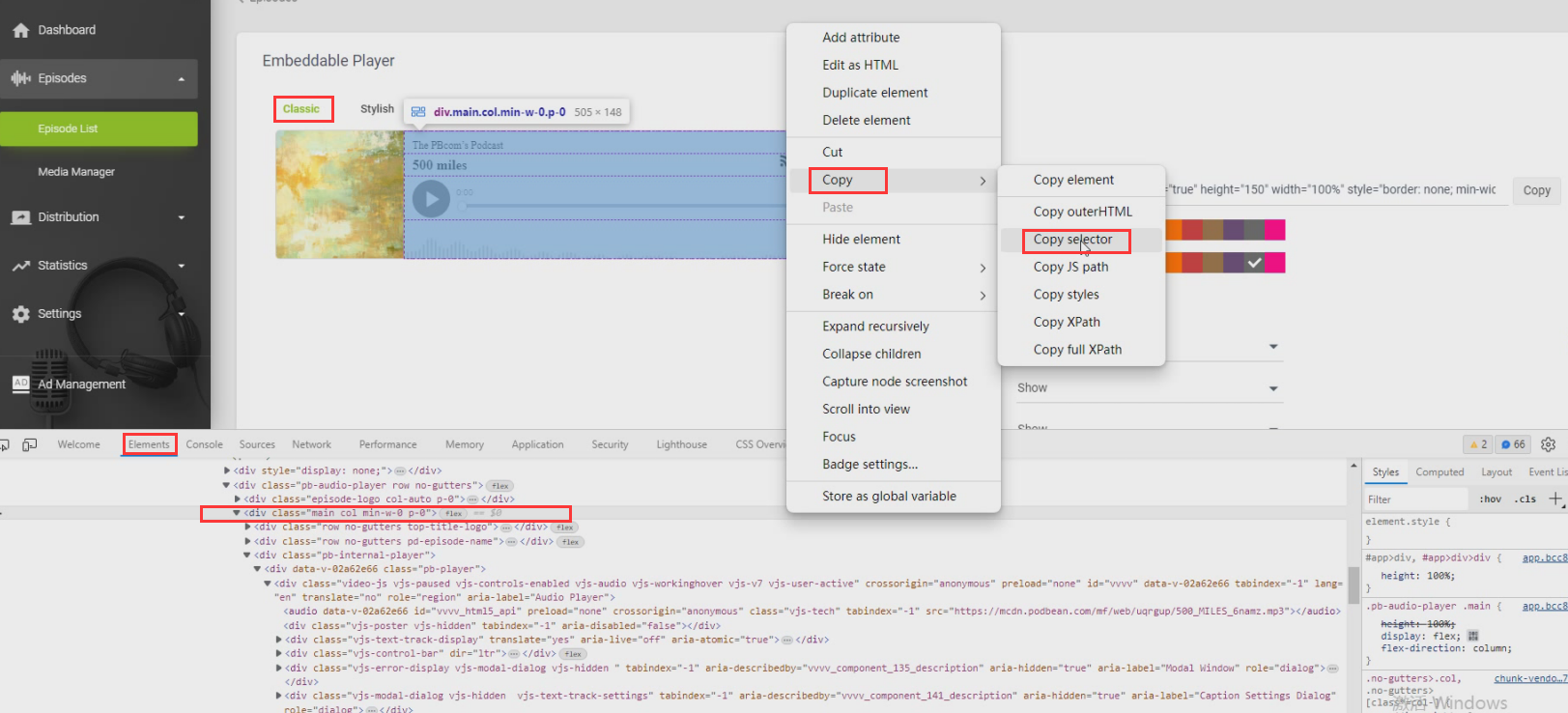
- This will open the Develop Tool of the page, under the "Elements" tab, move your mouse on the "color" section and right-click and find “Copy”>"Copy selector“.

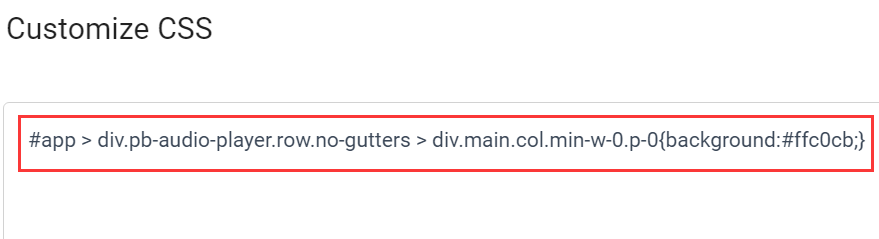
- Paste the "copy selector" code into the CSS Editor box. And enter the color codes.

- Click the “Save” button to apply to codes to the players. Then all your classic style embedded players will display in the new design style. Any embedded players previously showcased on your website will automatically update to reflect the changes.

- Put the mouse on the section(for example, the player background) you want to edit, click right and "Inspect".
